本格的なイラストの作画へ 主線〜色分け
ラフでおおまかな見立てを立てたので、これを元に本格的にイラストを描いていきます。──線画には大体どれくらいの時間をかけるものですか?
例えば今回は、線画自体は約1時間くらいで起こせましたね。シンプルな絵柄だったので比較的早くできた方です。どちらかというとラフにかける時間の方が長いので、こちらはささっと進めますね。線画を描く際に細かい切り欠きやパーツの凹凸の線も追加しながら、デザインを詰めていくような内容です。
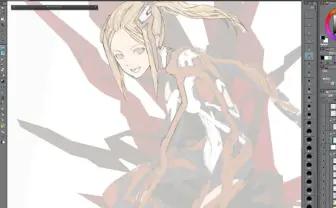
ラフスケッチを元に細かいディティールをつけながら線画を起こしていく
僕の場合、鉛筆のような線の質感をそのまま残す描き方なので、まつ毛のような、表情を見せる部分には気を使います。今回のコンセプトとして企業の広告塔でもあるhIEということで、表情も愛嬌のあるものにしてキャラクター性を強調しています。営業スマイルですね。
──ラフよりややつり目がかっているようですがこれも設定合わせということで……
それは単純に僕の好みです。(笑)
目元などは特に線の質感を大切に
SAIはここ2年くらい使っていないですね。SAIの場合32bitのメモリの制限に引っかかることが多かったのですが、CLIP STUDIO PAINTはファイルサイズの増大やメモリ不足によるエラーをを気にすることなく作業することが出来るので、今はCLIP STUDIO PAINTに移行しています。
──ソフトを乗り換えるときの違和感などはありませんでしたか?
慣れるまでは色々とカスタマイズしました。SAIは何も設定しなくても割と気持ちよく線が書けるんですが、CLIP STUDIO PAINTOの場合は最初に設定しないといけないことが多くて、筆圧検知のレベルや各ブラシごとのパラメータ調整も細かく手を加えていますね。ブラシも基本的には全部自分でカスタマイズしたものを使っています。
──線画を終えて次に塗りの作業に入りますが、ラフの段階で大体の配色も決まっているようですね。
そうですね、おおよその色はラフの段階から付けていました。
普段ラフの段階から色を付けるかどうかは半々くらいなのですが、今回はボディスーツが特徴的だったのでラインの取り回しがどうなるかなというのを見るためにも、色を付けながら進めていった感じです。
他の参加者のラフもいただいて見ていたんですが、大体の方がラフにも色を付けているんですね。色を付けずにざっくりと描く僕のやり方だと雑なのかなとも……。
初期段階ではスーツの配色をオレンジ系で描いていたんですが、色々考えた上で赤に落ちつきました。なんだかんだで赤が好きなんです。この辺はコンセプト合わせというよりは直感頼りですね。
塗りの違いやテクスチャを用いて質感をつくりだす
線画を元にしてパーツごとに塗り分け
ベースを描いた時点で試しに光源を設定しておいて、上から、前から、奥から、一体どこから光があたっているとキャラクターが映えるのかを考えます。今回はメインライト、フィルライト、バックライトという基本的なライティング要素である3つの光を用いて陰影を付けていきました。
光源の位置を確認しつつそれぞれの質感を見ながら陰影をつけていく
肌については水彩ブラシでオーソドックスに塗っていますね。今回特に気を使っているというと、スーツの赤いライン部分でメタリックな印象を出したかったので、フラットというブラシでパキパキっとした塗りにしています。
あとは、未来的な要素もほしいなと思って、黒のインナー部分にはカーボン調のテクスチャを入れてますね。これがないと結構そっけない雰囲気にもなってしまうので。
ライブラリから「カーボン」のテクスチャを呼び出して黒のインナー部分へ
フリーのストック画像を素材に加工して用意しています。それらを登録したCLIP STUDIO PAINT内のライブラリのほかにもHDDにマテリアルというフォルダを用意していて、そこに大量の素材を保管している感じです。
イラストを描く度に素材を追加しているので、現在だとおそらく数千枚近くテクスチャのストックもあるんじゃないかな。フリー素材を利用する他に、自分で水彩絵の具で描いて取り込むということもありますね。
スーツのメタルの質感を出すためにも自作3Dモデルをテクスチャに活用
背景があることでモチベーション維持にも
──ひと通りのキャラクターの塗りが出来たところで、背景のオブジェクトは今回どのように制作されたんですか?今回の作業の流れの中で、実はキャラクターを描く前に背景を先に描いているんです。
このあたりの順番は作品ごとによるんですが、先に背景があるほうが最終的な完成に向けて作業の目処を付けやすいということもありますし、背景がある方が作業のテンションが上がるんですよね。カンバス上に人物だとどうも味気なくて。
今回の背景の場合は、なげなわツールで囲んで塗って削って、をしたものをレイヤーで重ねていった形です。
──背景ではテクスチャに3Dの素材を利用している様子も見えたのですが、こちらはどのようにつくっているのですか?
3D素材もライブラリを持っていて、今回使ったものは今年の別企画で制作したストックを活用しています。
テクスチャとして利用している3Dモデル
Softimage上でのTwo Profilesによるモデリング
ただ素材にする上で5000pxのサイズで書き出したりするので、モデリングよりもレンダリングに時間がかかっちゃうことが多いですけどね。
【次ページ】色の調整や装飾を加えて最後の仕上げに

この記事どう思う?

0件のコメント