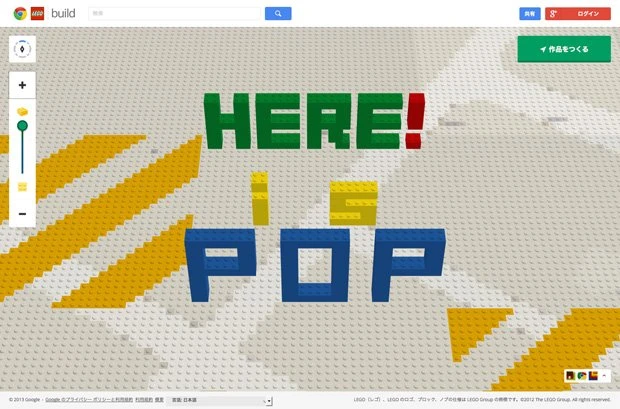
Googleマップ上でレゴブロックを組み立てて遊べるWebアプリケーション「Build with Chrome」が公開され、話題を集めています。
元々はGoogleのオーストラリアチームが実験的に公開していたサービスでしたが、この度一般公開されるようになり、Google+アカウントでログインして作品を公開することで、Googleマップの好きな区画に作品を配置することができます。
編集部でも実際につくってみたので、ご紹介します!
以下のリンク先から実物(?)をご覧いただけます。みなさんも、ぜひ遊んでみてください!
http://www.buildwithchrome.com/build/XroRKAAQA
文:たかはしさとみ
元々はGoogleのオーストラリアチームが実験的に公開していたサービスでしたが、この度一般公開されるようになり、Google+アカウントでログインして作品を公開することで、Googleマップの好きな区画に作品を配置することができます。
編集部でも実際につくってみたので、ご紹介します!
これは、紛れもなく「LEGO」だ!
Googleマップは区画分けされており、そのボードの上でブロックを組み立てます
ブロックの色は10種類で、様々な形が選べます。上限は3000ブロックまで
できた! 「POP is HERE!」
弊社オフィスに立ててみた!
他のユーザーの作品も公開されています
弊社オフィスは池袋にあります
「POP is HERE!」です!
視点変更も可能
以下のリンク先から実物(?)をご覧いただけます。みなさんも、ぜひ遊んでみてください!
http://www.buildwithchrome.com/build/XroRKAAQA
おまけ
編集長「それぞれのPOPがあっても良いじゃない!」
文:たかはしさとみ

この記事どう思う?


0件のコメント